<ol> 和 <li> 是 HTML 裡的有序清單元素,使用後會產生清單列表,並預設使用數字或字母 ( 可指定開頭數字或字母 ) 作為清單項目編號,這篇文章會介紹 <ol>、<li> 有序清單元素的用法。
原文參考:無序清單 ol、li
<ol> 和 <li>HTML 的有序清單是由 <ol> 和 <li> 標籤所構成的元素,<ol> 是定義在最外層,表示該清單是有序清單 ( 會由 123 或 abc 做為編號 ),<li> 則是清單裡的各個項目。
<ol>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,內容盡可能只放<li>元素。<li>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,也因為是容器元素,裡頭可以放入其他的子元素。<li>的父元素盡可能是<ul>或<ol>。<ol>和<li>顯示類型都是「block 塊級元素」,預設會強制換行。
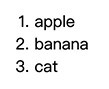
下方的 HTML 開啟後,網頁中會出現一個有序清單,清單中包含三個項目。
<ol>
<li>apple</li>
<li>banana</li>
<li>cat</li>
</ol>

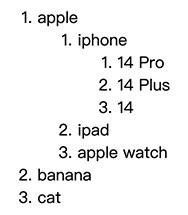
如果在 <li> 裡再放入 <ol> 和 <li>,就會形成第二層或第三層清單的巢狀清單。
<ol>
<li >apple
<ol>
<li>iphone
<ol>
<li>14 Pro</li>
<li>14 Plus</li>
<li>14</li>
</ol>
</li>
<li>ipad</li>
<li>apple watch</li>
</ol>
</li>
<li>banana</li>
<li>cat</li>
</ol>

<ol> 和 <li> 支援屬性<ol> 和 <li> 支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),例如下方的 HTML,會分別將三個 <li> 加入不同的 style 屬性,讓三個項目的文字呈現不同顏色。
<ol>
<li style="color:#f00;">apple</li>
<li style="color:#f90;">banana</li>
<li style="color:#00f;">cat</li>
</ol>

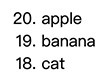
此外,透過 <ol> 的 start 屬性可以設定項目的起始編號,加入 reversed 屬性可以反轉清單編號,以下方的 HTML 為例,最終呈現結果就會是 20、19、18。
<ol start=20 reversed>
<li>apple</li>
<li>banana</li>
<li>cat</li>
</ol>

透過 <ol> 的 type 屬性可以設定項目的編號樣式,常用的屬性值如下:
| type 屬性值 | 說明 |
|---|---|
| 1 | 十進位數字 |
| i | 小寫羅馬數字 |
| I | 大寫羅馬數字 |
| a | 小寫字母 |
| A | 大寫字母 |
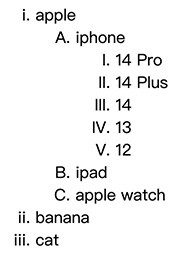
以下方的 HTML 為例,透過 type 屬性設定,進一步改變了項目的編號樣式。
<ol type="i">
<li>apple
<ol type="A">
<li>iphone
<ol type="I">
<li>14 Pro</li>
<li>14 Plus</li>
<li>14</li>
<li>13</li>
<li>12</li>
</ol>
</li>
<li>ipad</li>
<li>apple watch</li>
</ol>
</li>
<li>banana</li>
<li>cat</li>
</ol>

<ol> 和 <li> 預設樣式下方是 <ol> 和 <li> 的預設樣式:
ol {
display: block;
list-style-type: decimal;
margin-before: 1em;
margin-after: 1em;
margin-start: 0;
margin-end: 0;
padding-start: 40px;
}
li {
display: list-item;
text-align: -webkit-match-parent;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
